[Laravel 6.x]Route::get()で設定したURLパラメーターの取得
Laravel6.xでRoute::get('/path/to/{id}')で設定したidの取得方法について。
HOME>WEBプログラム覚書>デザイナーのためのjQueryチュートリアル
だいぶ昔に紹介されてた記事ですが下記ページを適当に。 コード見ながら大体こんな感じ言ってるだろくらいの感じなので 間違ってる可能性もあり。
まずjQueryをダウンロードしてサイトの適当なディレクトリに設置。 でもって利用したいページのヘッダに
と記述することで読み込めます。
DOMの解析が完了(ページのロードが完了)したら スクリプトを実行するには下記のように書きます。
上記ではちょいと冗長なのでショートハンドも用意されてます。 下記のように記述しても同じこと。
※これは蛇足ですがjQueryのサンプルではこっちの記述が多いので。
ダブルクォーテーションもシングルクォーテーションも利用できます。
まず学ぶべきは必要な要素を正確に取得する方法です。 jQueryではとても簡単に取得できます。
どんな選択方法があるかは、下記ページを参照。
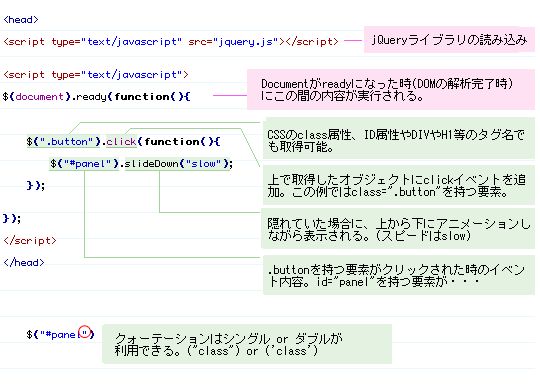
以上を踏まえて画像のスクリプトがどんな感じか。

.btn-slideをクリックした時、#panel要素を表示したり非表示にしたりします。 slideToggle()はslideUp()、slideDown()を交互に繰り返す関数です。 デモページ
ここらへんのことがわかれば他のサンプルも特に 難しいことやってないので理解できると思いますので とりあえずここまでで。
プラグイン利用しているのが1個ありますが、 それ以外はjQuery単体で実行できると思います(たぶん)。
わからない関数はjQuery日本語リファレンスのAPIリファレンスで 調べることが可能です。
とくにエフェクト関連のAPIはたくさん使ってるのでEffects/API/jQueryを 一度ながめておくとよいと思います。
| 投稿日 | 2009年2月12日 10:32 |
|---|---|
| カテゴリ | JavaScript |
| タグ | jQuery | ライブラリ |
| トラックバック URL | http://www.kantenna.com/cgi-bin/mt504/mt-tb.cgi/1145 |
コメント