[Laravel 6.x]Route::get()で設定したURLパラメーターの取得
Laravel6.xでRoute::get('/path/to/{id}')で設定したidの取得方法について。
HOME > アプリケーション > グラフィックツール > PhotoShop > チュートリアル > カラフルに光るロゴ

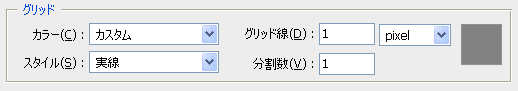
まずは背景用のパターンを作成します。新規ファイル(Ctrl + N)でサイズを20px * 20pxにします。 そして[編集]->[環境設定]->[ガイド・グリッド・スライス・カウント]を下記のように変更します。

グリッド出てなかったら[ビュー]->[表示]からグリッドを選択。同じくスナップにチェックいれてグリッドにスナップするように設定します。
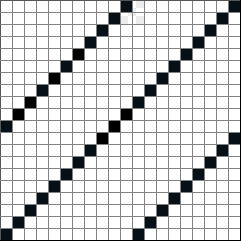
グリッドが出たらレイヤーを新規作成(Ctrl + Shift + N)して下記のように黒線を引きます。

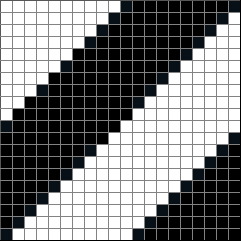
引けたら塗りつぶしツールで線の間を塗りつぶします。

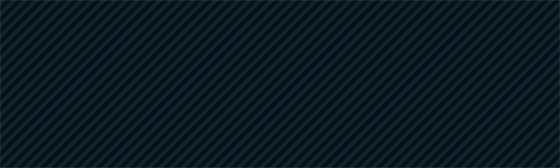
一番下のレイヤーを黒に近い色で塗りつぶします。できたらこれを[編集]>[パターンを定義]でパターンに登録します。 登録できたらこのファイルは不要ですので消してしまっても問題ありません。
さていよいよ本番です。1000px * 300pxでファイルを新規作成(Ctrl + N)します。 新規レイヤーを作成してパターンスタンプツールを使って先ほど作成したパターンで塗りつぶします。

でもって横サイズぎりぎりくらいにお好きなテキストを打ち込みます。色は白にしてください。
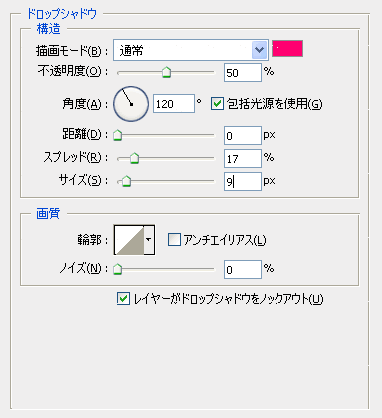
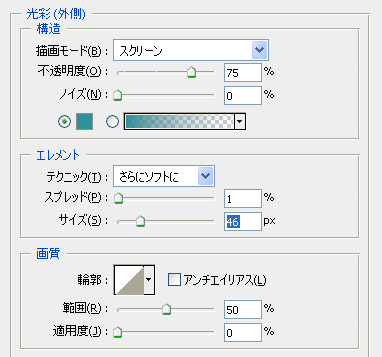
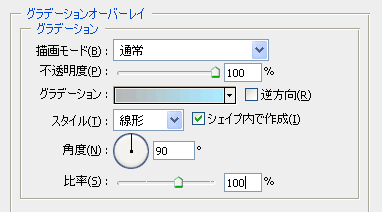
さらにテキストレイヤーにレイヤースタイルを設定します。 設定するスタイルは「ドロップシャドウ」「光彩(外側)」「グラデーションオーバーレイ」 の三種類です。設定値は下記画像を参考に微調整してください。
ドロップシャドウ::カラー::#ff0070

光彩(外側)::カラー::#299099

グラデーションオーバーレイ::カラー::#b8b8b8 -> #aaeaff

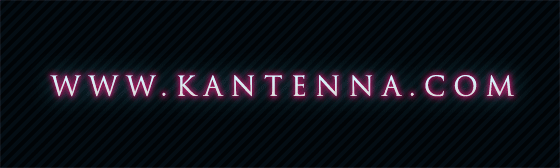
上記設定をすると下記に近い感じになるかと思います。

そうしたら文字レイヤーをコピー(Ctrl + J)して[編集]>[変形]>[垂直方向に反転]を実行します。 反転させたものをshiftでも押しながらドラッグして位置を調整します。レイヤーの不透明度を65%にします。 元ネタではラスタライズして消しゴムで消すっぽいようなことが書いてありますが、レイヤーマスクで対応しました。

いよいよ光のラインを加えていきます。基本的に方法はこのPhotoshopチュートリアルと同じです。 まずはブラシツールを選択して大きさを2px、硬さを100%にして描画色は白にしておきましょう。
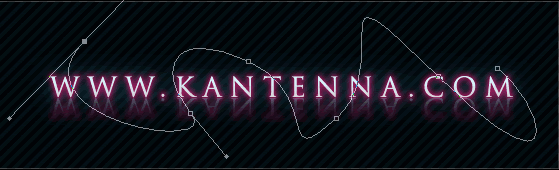
そしてペンツールを選択してハンドル全開で線を引いていきましょう。

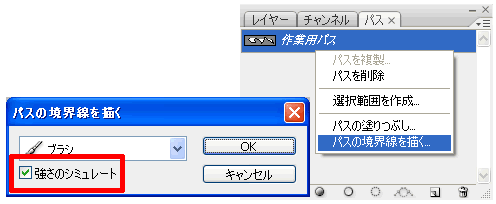
いい感じ線が引けたらパスパネルを開き、引いた線の上で右クリック->パスの境界線を描く->必ず「強さのシミュレート」にチェックを入れてOKを押してください。


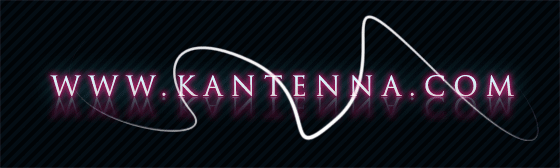
できたらテキストに適用してあるレイヤースタイルをコピーしてこの線にも適用します。

端のなどもっさりした場合、レイヤースタイルを調整したりラスタライズして消しゴムツールで加工したりしていい感じに仕上げます。 そうしたらこのレイヤーの不透明度を下げます。元ネタでは50%にしてあるようです。

次に一番上にレイヤーを新しく作成して描画色に白、背景色に黒を選択して[フィルタ]>[描画]>[雲模様1]を適用します。描画モードをオーバーレイに設定します。

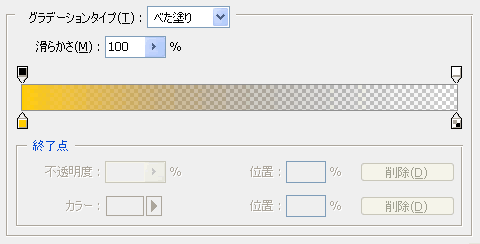
最後にもう一枚新しくレイヤーを作成して、下記のようなグラデーションを何色か作り新規レイヤーに描画していきます。


このレイヤーの描画モードを「カラー」にして完成です。おつかれさまでした。

