[Laravel 6.x]Route::get()で設定したURLパラメーターの取得
Laravel6.xでRoute::get('/path/to/{id}')で設定したidの取得方法について。
HOME>情報備忘録>eclipse + PDT 2.0 + XAMPP で作るWordpress開発環境
PDT2.0入れた時のメモをまとめてみます。
こんな感じの環境でwordpressを使ったサイトをデバッグできるようにします。
下記ページからクライアントソフトをダウンロードして インストール。ここは特に問題なし。
下記からダウンロードして解凍したファイルたちを 「C:\My Dropbox\sites\www.zaku055.com\」に移動しておきます。
下記から1.6.8ダウンロードしてインストール。
最新ではなく1.6.8を入れる理由としては、最新版はPHP4 <-> PHP5ができないのと subversionのモジュールが入ってないためです。(入ってるのかもしれないが私の知識では分かりませんでした。)
これらを利用しない場合、最新の1.7.1でも問題ないと思います。
インストーラーを利用してインストールすれば 特に問題なくインストールできるはず。
apacheやmysqlをサービスとしてインストールしますか?的な ことを聞かれると思いますが、「サービスとしてインストール」した場合は PC起動時にそれらのサービスも起動します。そうでない場合、利用時に コントロールパネルから起動することになります。
デフォルトの場合、ドキュメントルートが1つのため 複数サイトを開発する場合、面倒なことになります。 バーチャルホストを設定しておくことで複数サイトの開発が容易になります。
また、C:\xampp\htdocs が公開ディレクトリとなってますが C:\My Dropbox\sites\ もアクセスできる用に設定します。
「C:\xampp\apache\conf\extra\httpd-vhosts.conf」を開いて
とする。さらに最後に下記のように バーチャルホストを設定を追記します。
次にC:\xampp\apache\conf\httpd.conf を開いて C:\My Dropbox\sites 以下にも アクセスできるように設定します。
次にローカルアクセス用のアドレスを設定します。 「C:\WINDOWS\system32\drivers\etc\hosts」に下記を追加します。
以上でバーチャルホストの設定は完了となります。 XAMPPコントロールパネルからapacheを再起動後 ブラウザに「http://local.zaku055.com」と打ち込んで ページが表示されればOKとなります。
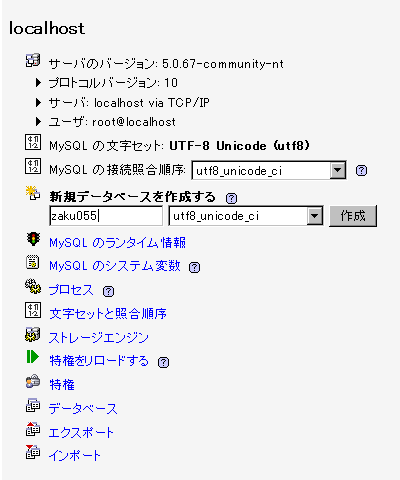
Wordpressで利用するデータベースを用意します。
http://localhost/ からphpMyAdminにアクセスして下記の設定で作成します。

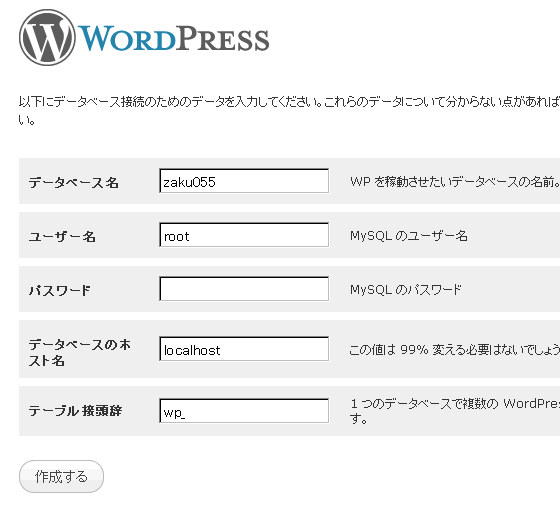
データベースの設定が済んだら「http://local.zaku055.com」にアクセスして Wordpressをインストールしましょう。設定はこうなります。

ユーザやパスワードなど設定しておらず環境によっては危険な 場合もあるため一通り終わったら発行しておいた方がよいでしょう。
Eclipseは3.3で初めて利用したんですが、 PDT 1.0 のAll in Oneパッケージいれたところあまりのメニューの 多さにウオーサオー。変なエラー出たり重かったり したんで今回は最少の構成を目指します。
最小構成とか言っておきながらパッケージ利用します。
どのみち英語わからないため、日本語化したいのと全角空白、半角空白、タブ、改行(LF、CRLF、CR)を表示可能にする便利なプラグイン JStyleを入れるつもりなのでこれはよしとします。
下記から Platform をダウンロードします。Eclipseの実行には特定バージョンのJREが必要となるのでインストールされてない場合、Full All in One (JRE あり)を選ぶとよいかと思います。
アーカイブのeclipseフォルダをCドライブ直下に解凍します。
C:\eclipse\eclipse.exeを実行します。
ワークスペースを 「C:\My Dropbox\sites」 として起動します。
ヘルプ > ソフトウェア更新 > 使用可能なソフトウェア > サイトの追加から
の2つを追加します。でもって必要なものにチェックを入れ インストールします。とはいっても一体何が必要なのかさっぱりわからなかったので 下記サイトを参考にインストールしました。
参考までに日本語環境だとこうなります(たぶん)。
htmlやcss、javascriptなども編集する場合の定番プラグインとなります。
いろいろと便利と思われるツールがわんさか入ってきますが、全然使いこなせないので 個人的には好きではありませんw 必要なものだけ入れればいいのですが今のところ よくわからないので基本全ていれます。
上記PDT 2.0と同じくヘルプ > ソフトウェア更新 > 使用可能なソフトウェア > サイトの追加 から
を追加。「インストール」を押すと下記画面が出るので プロフェッショナル以外を選択して次へを押します。 規約に同意するとインストールが始まるので終わるまでじっと待ちます。
インストール完了すると再起動求められるので再起動しすれば完了です。
XAMPP 1.6.8 のデフォルトはZend DebuggerになってるのでXDebugに変更します。 理由としてはZend Debuggerはmod_rewriteが有効な環境で正常にデバッグできないからです。
詳しくは下記サイトを参照ください
C:\xampp\apache\bin\php.iniを下記のように編集します。
Zendをコメントアウト
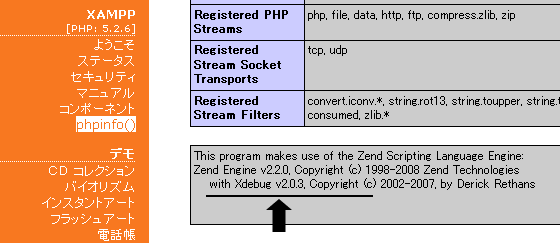
XAMPP コントロールパネルからapacheを再起動してブラウザで http://localhost/ にアクセスして下記のようにXdebagと表示されてればOK

以上で一通り設定は完了です。 ワークスペースにプロジェクトを追加してみましょう。
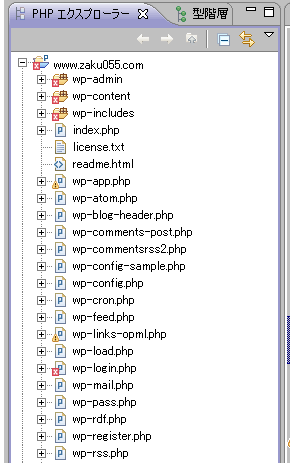
ファイル > 新規 > PHPプロジェクト でパネルを開いて プロジェクト名に「www.zaku055.com」と入力します。 完了ボタンを押すとPHPエクスプローラーに下記のように表示されます。

これで編集できるわけですが、文字化けする場合がありますので ワークスペースかプロジェクトの文字コードを変更しましょう。
ワークスペースでの設定はプロジェクトに継承されます。 複数のプロジェクトで同じ設定利用したい場合は下記で設定しましょう。
ウィンドウ > 設定 > 一般 > ワークスペース
の「テキスト・ファイル・エンコード」で文字コードの設定をします。 デフォルトでは「MS932」とかわけわかんない設定(たぶんsjis)になってるので Wordpressデフォルトの文字コードであるutf-8に設定します。
ワークスペースで設定してある文字コードを変えたい場合
プロジェクト > プロパティ > リソース
の「テキスト・ファイル・エンコード」をその他にしてプロジェクトで利用する 文字コードを入力します。
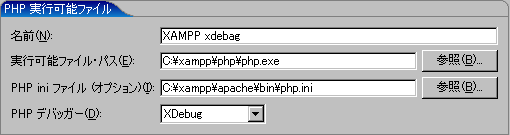
ウィンドウ > 設定 > PHP > PHP実行可能ファイル
の「追加」を押して下記のように設定します。

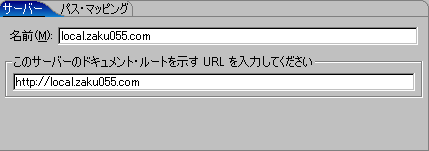
ウィンドウ > 設定 > PHP > PHPサーバー
の「新規追加」をクリックして下記のように設定します。

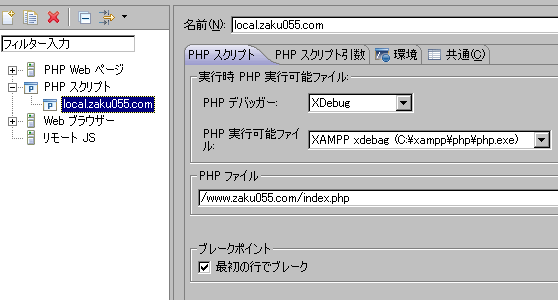
実行 > デバッグの構成
のPHPスクリプトに下記設定で新規追加します。

そしてそのまま「デバッグ」を押してPHPデバッグパースペクティブに移動します。 こんな感じで変数などが表示されステップインするごとに変化していけば成功です。
| 投稿日 | 2009年5月30日 03:31 |
|---|---|
| カテゴリ | 設定 |
| タグ | Eclipse | WordPress | XAMPP |
| トラックバック URL | http://www.kantenna.com/cgi-bin/mt504/mt-tb.cgi/1015 |
コメント