[Laravel 6.x]Route::get()で設定したURLパラメーターの取得
Laravel6.xでRoute::get('/path/to/{id}')で設定したidの取得方法について。
HOME>情報備忘録>[CSS]WindowsでLESS更新時に自動でコンパイルする設定方法
Windowsで.lessファイル更新と同時にコンパイルしてCSSを書き出す方法を2つほど。 簡単に開発環境を構築するためUbuntu入れたのに、Windowsの方が簡単だったりするから困るw
GUIもいいけど、コマンドラインツールがあると他のツールからも使えたりするので、何かと便利ですよね。 設定もすごく簡単なので下記ページからlessc.zipをダウンロードして解凍後、lessc.exeを適当な場所に設置します。
PATHが通ってる場所が楽だと思いますが、ここではX:\bin\lessc.exeに置くことにします。 設置したら「winボタン+R」を押してcmdと入力してコマンドプロンプトを立ち上げます。
[-switches]と[outputfile]はオプションなので必要なのはinputfileだけです。inputfileには.lessファイルを指定します。 単純にコンパイルする場合は、
とすればOKです。hoge.lessと同じ場所にhoge.cssが作成されます。
outputfileを指定することで、cssの出力場所を変更することができます。
例えば上記のようなフォルダ構造においてカレントフォルダがLESS\の場合、
とすると、css以下にhoge.cssとhoge2.cssが作成されます。
switchesで指定できるのは-m(--minify)、-h(--help)、-w(--watch)です。-mを指定するとコメントとか空白とか削除してくれます。-hはヘルプが表示されます。
そして、すこぶる便利なのが更新時に自動でコンパイルしてくれる-wオプションです。 例えば先ほどと同じく
の状態の時
とすると、LESS\less以下の.lessファイルを編集したり.lessファイルを追加したりすると自動で、LESS\css\以下にcssファイルを出力してくれます。
正直これが一番簡単で楽ですが、コマンドプロンプトのウインドウを占拠してしまうので(バックグラウンドジョブ化が上手くいかない)ので Eclipseでlessファイル保存と同時にコンパイルする方法も紹介します。
Eclipseでのコンパイルでも上記のlessc.exeを利用しますのでダウンロードしておきましょう。 フォルダ構造は下記のようにします。Xドライブ直下にbin\とLESS\フォルダがあるという感じです。
とりあえず空でよいのでbin\bake.less.cmdを作成しておきます。
EclipseのプロジェクトはLESS\以下に設定します。
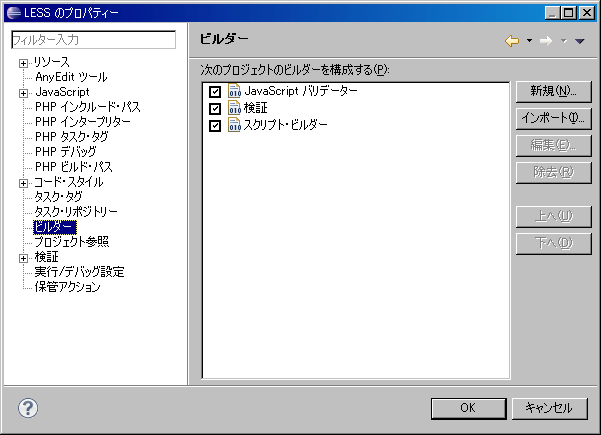
less\以下を変更した場合に自動でcss\にcssファイルを書きだせるようにします。 まずはプロジェクトを右クリックしてプロジェクトのプロパティを表示させます。

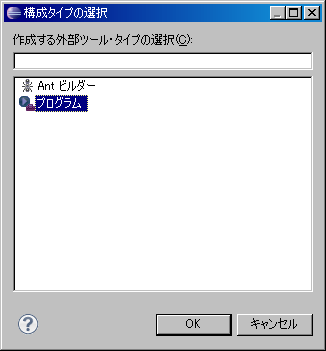
「ビルダー」という項目を選択して「新規」をクリックします。 「構成タイプの選択」というウインドウが表示されるので

「プログラム」を選択します。「構成の選択」というウインドウが表示されます。

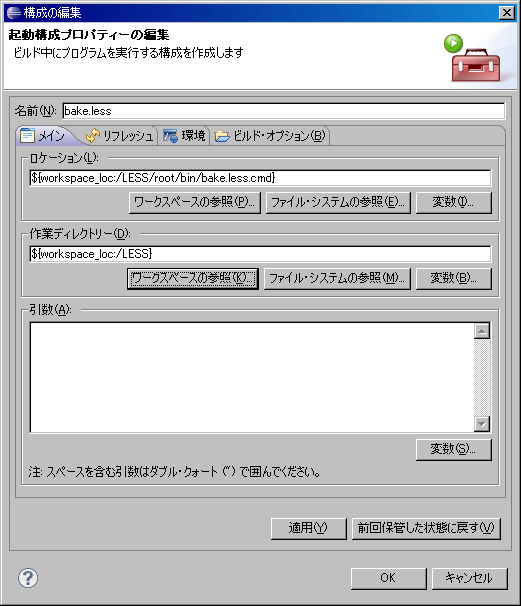
ロケーションでbake.less.cmdを選択します。ワークスペース参照でもファイルシステム参照でもどちらでも問題ありません。 ファイル保存時に、ここで選択したbake.less.cmdが実行されます。
作業ディレクトリをLESSプロジェクト内のどこかに設定します。
ここのパスは結構重要で、ここで設定したパスがbake.less.cmd実行時のカレントフォルダとなるみたいです。 なので、仮にbake.less.cmdの内容が相対パスなどを利用していろいろやってる場合、ここのパス設定を間違うと上手く動かないことがあります。
ここではbake.less.cmdの内容は絶対パスで記述するのでどこでもよいですが、これを応用する場合などご注意ください。
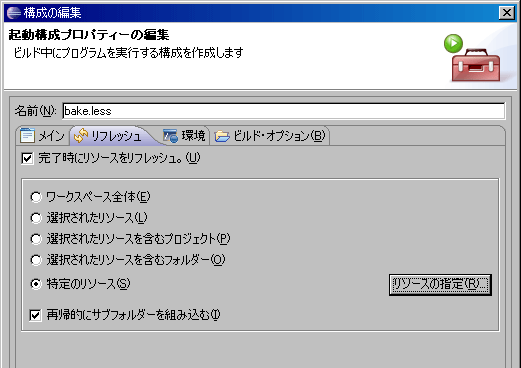
上記設定が済んだら次は「リフレッシュ」タブに移動します。 ちなみに楽天イーグルスの1軍選手が2軍降格になることを「利府レッシュ」と呼びます。 是非とも覚えておきたい用語ですね。

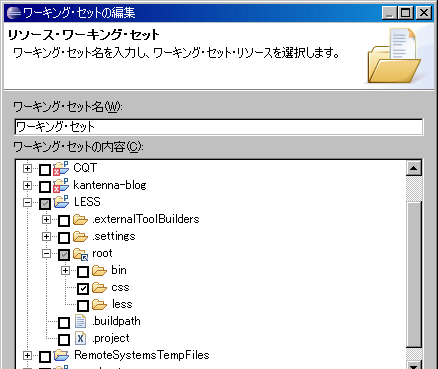
「完了時にリソースをリフレッシュ」にチェックを入れて「特定のリソース」をチェックします。右の「リソースの指定」ボタンを押してCSSを書き出すフォルダを選択します。

Eclipseを利用している方なら分かるかと思いますが、Eclipse以外からプロジェクト内に新しくファイルを作ったり、ファイル編集したりすると 「ファイル・システムと同期がとれていません」的なのが出てうっとおしいのでCSSの書き出しが完了したらCSSディレクトリを更新するという設定になります。
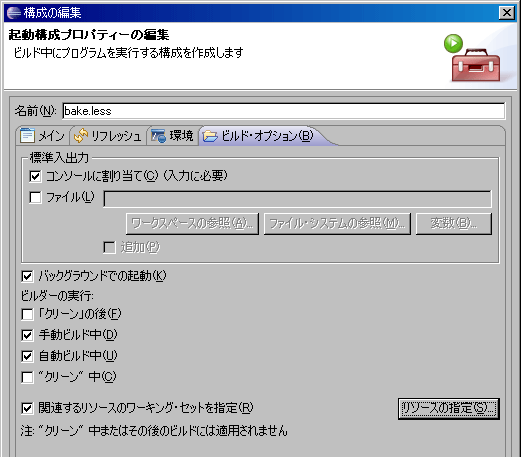
設定が完了したら「ビルド・オプション」タブに移ります。

とりあえず上記画像のようにチェックを入れます。 「リソース指定」からlessファイルのあるフォルダを選択します。
※「コンソールに割り当て」は全て設定完了後、正常に動作してるのが確認できたらチェックを外しましょう。

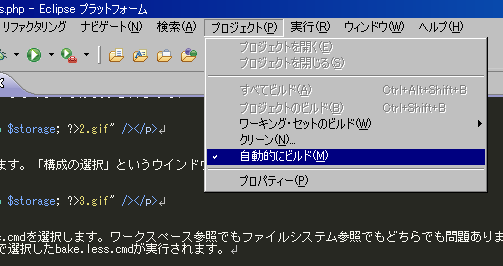
ここで指定したフォルダ以下をビルドした時に最初のロケーションで指定したbake.less.cmdが実行されます。 なのでツールバー > プロジェクト > 自動的にビルドにチェックを入れておきましょう。 保存時にファイルをビルドしてくれます。

この設定でless\のファイルを変更してみましょう。コンソールビューが出てきたら less\以下のファイルをビルドしたらbake.less.cmdを実行するという設定が完了となります。
ちょっと問題のbake.less.cmdです。成功したものは下記となります。
start コマンドを使ってるせいか、inputfileとoutputfileは絶対パスで設定しなくてはなりませんでした。 本当は最初にロケーションと一緒に設定した作業ディレクトリ基準で
という風に書きたかったのですが、これだとEclipseがビルド中に移譲起動中から抜け出せなくなるのでダメでした。 Eclipseに実行させる.batや.cmdはコマンドプロンプトから実行するような書き方ではダメみたいです。 外部コマンドを呼び出すとダメなのだろうか?いまいち謎です。
ちなみにLESS軽く使ってみましたけど、これ一度使った人はもう戻れないでしょうね楽すぎてw今後CSS書けるってことはSass(LESS)書けるってことだよね?くらいにサイト制作者の必須のスキルになっていきそうな気がしますね。
| 投稿日 | 2012年3月28日 05:20 |
|---|---|
| カテゴリ | 設定 | 開発環境 |
| タグ | CSS | Eclipse | LESS | Windows |
| トラックバック URL | http://www.kantenna.com/cgi-bin/mt504/mt-tb.cgi/1292 |
コメント